Содержание
Bootstrap — фреймворк для быстрой вёрстки адаптивных сайтов
Фреймворк Twitter Bootstrap- служит для разработки front-end интерфейсов с помощью HTML, CS, и JS. Bootstrap - это инструментарий с открытым исходным кодом. Bootstrap начал разрабатываться как внутренняя библиотека компании Twitter под названием Twitter Blueprint.
Установить и подключить Bootstrap можно разными описанными в официальной документации. Я буду использовать установку при помощи npm: что это такое, установка, настройка и работа с package.json:
$ npm install bootstrap
Установка при помощи npm создать папку node_modules содержащую пакеты bootstrap:
$ tree node_modules node_modules/ ├── bootstrap │ ├── dist │ │ ├── css │ │ │ ├── bootstrap.css ...
Основные инструменты Bootstrap:
Сетки — заранее заданные размеры колонок, которые можно сразу же использовать, например ширина колонки 140 px относится к классу .span2 (.col-md-2 в третьей версии фреймворка), который можно использовать в CSS-описании документа.
- Шаблоны — фиксированный или резиновый шаблон документа.
- Типографика (https://getbootstrap.com/docs/5.1/content/typography/ или на русском https://getbootstrap.su/docs/5.1/content/typography/) — описания шрифтов, определение некоторых классов для шрифтов, таких как код, цитаты, размер и цвет шрифта.
- Медиа — представляет некоторое управление изображениями и видео.
- Таблицы — средства оформления таблиц, вплоть до добавления функциональности сортировки.
- Формы — классы для оформления форм и некоторых событий, происходящих с ними.
- Навигация — классы оформления для табов, вкладок, страничности, меню и панели инструментов.
- Алерты — оформление диалоговых окон, подсказок и всплывающих окон.

Начальный шаблон страницы Bootstrap
Начальный шаблон страницы Bootstrap 5.1.
<!DOCTYPE html> <html lang="ru"> <head> <!—Необходимые мета теги --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <!—Bootstrap стили CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous"> <title>host</title> </head> <body> <div class="container"> <section id="logo"> <div class="row"> <div class="col-12"></div> <h1>Hello, world!</h1> </div> </section> <section id="short"></section> <section id="anothertags"></section> <section id="formsend"></section> <section id="seotxt"></section> <section id="footer"></section> </div> </body> </html>
Возьмите за правило разделять уровни контента с помощью тега <section> или любого другого семантически подходящего HTML5-тега. Использование Bootstrap по определению подразумевает большое количество div-ов в вашей разметке. За счет использования тега <section> ваша разметка становится более управляемой. Присвойте каждому тегу уникальный id.
Контейнеры (хранилища)
Bootstrap требует div для обертывания всего содержимого сайта и размещения сетки. Можно выбрать один из двух контейнеров.
Используйте класс .container для адаптивного контейнера с фиксированной шириной. Стили, задающие цвет и высоты, добавлены для демонстрации различий между контейнерам, вставьте код в вашу страницу и посмотрите результат
<div class="container" style="background-color:red; height:100px"> ... </div>
Див с классом .container-fluid использует для всей ширины контейнера, охватывающий всю ширину страницы.
<div class="container-fluid" style="background-color:red; height:100px"> ... </div>
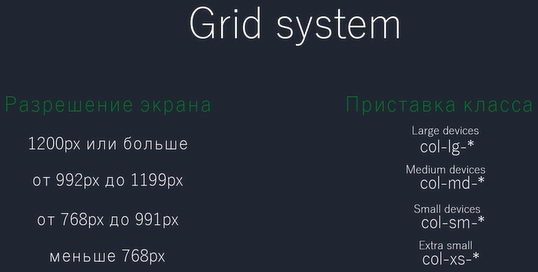
Grid System приставки класса

<grid> <col sm="6">.col-sm-6</col> <col sm="6">.col-sm-6</col> </grid>
<grid> <col xs="12" sm="6" lg="8">.col-xs-12 .col-sm-6 .col-lg-8</col> <col xs="6" lg="4">.col-xs-6 .col-lg-4</col> </grid>
Использование Badges Bootstrap
Очень удобно для создания кнопок отзывов:
Отзывы 42
Пример использования Badges List Group:
Buttons Bootstrap
<btn type="primary" size="lg" block="true">Block level button</btn>
Использование Jumbotron Bootstrap
В Jumbotron используется всего 2 атрибута:
Attribute Description background Background URL or DokuWiki Media link (eg :wiki:logo.png) color Color name or HEX (eg. #ffffff) of text
<jumbotron background=":angliyskiy-po-skaypu-wiki.dieg.info.jpg" color="black"> **Круто!** Lorem ipsum dolor sit amet, [...] <btn type="primary">[[english_grammar|Выбери курсы английского языка сейчас! Жми кнопку!]]</btn> </jumbotron>
Круто!
Lorem ipsum dolor sit amet, […]
Внешние иконки Bootstrap Глификонс (Glyphicons), Font Awesome
Глификонс можно использовать в тексте, кнопках, панелях инструментов, навигации, формах. Глификон вставляется со следующим синтаксисом:
<alert type="info" icon="glyphicon glyphicon-remove-sign">Remove</alert>
Глификоны не поддерживаются в Bootstrap 4, вместо них следует использовать внешние иконки, например набор Font Awesome.
<button class="btn btn-success btn-sm" icon="fa fa-eye">7</button> <button class="btn btn-info btn-sm"><i class="fa fa-edit"></i></button>