Содержание
Плагины WordPress для создания пользовательских полей (custom fields)
Если вы не являетесь разработчиком, возможно, вы не знакомы с некоторыми полезными инструментами, но, скорее всего, вы уже использовали пользовательские поля в WordPress, даже не осознавая этого.
Пользовательские поля (custom fields) — это способ хранения дополнительной информации о контенте в WordPress. Эта информация называется метаданными и представлена в виде пар "ключ-значение". Проще говоря, пользовательские поля позволяют вам добавлять дополнительные данные к вашему контенту, которые могут быть полезны как для вас, так и для ваших посетителей.
Почему лучше использовать настраиваемое поле, чем просто записать что-то в текст записи? Потому что, с этими данными намного проще работать:
- Пользовательские поля помогают хранить данные, такие как рейтинги, цены и даты, что делает контент более информативным.
- Вы можете легко изменять данные в одном месте, и они автоматически обновятся во всех записях.
- Пользовательские поля обеспечивают одинаковый формат для отображения информации, что делает сайт более аккуратным.
- Вы можете создавать уникальные типы контента для различных нужд, что позволяет лучше адаптироваться к интересам вашей аудитории.
Пошаговый пример использования пользовательских полей
Вот пошаговый пример использования пользовательских полей в WordPress с помощью встроенных функций:
Шаг 1: Отображение/Включение пользовательских полей (Gutenberg и без него)
По умолчанию Пользовательские поля (Custom Fields) скрыты. Для отображения блока Произвольные поля (Custom Fields) на экране редактирования, нужно сделать следующие несколько шагов.
В старых версиях Wordpress:
- Откройте редактор записи: Перейдите в админку WordPress и выберите запись, к которой хотите добавить пользовательские поля.
- Настройки экрана: В правом верхнем углу экрана нажмите на три вертикальные точки (параметры экрана).
- Включите пользовательские поля: Найдите опцию "Настраиваемое поле" и установите переключатель в положение "включено". После этого страница обновится, и вы увидите новый блок для ввода пользовательских полей.
В современных версиях Wordpress с поддержкой Gutenberg:

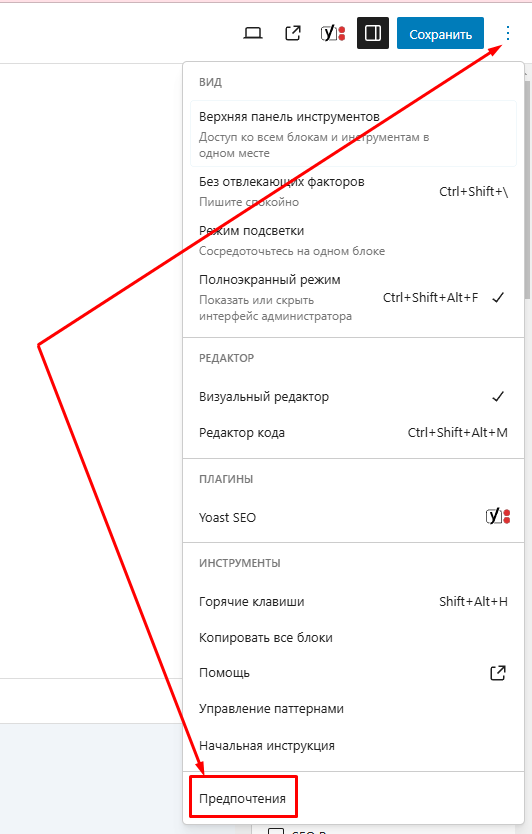
- В окне редактирования или создания новой записи/страницы нужно нажать на три точки в правом верхнем углу.
- Выбрать пункт Предпочтения и на вкладке — Панели активировать пункт — Произвольные поля.
- После сохранения, в дополнительных областях в редакторе появится блок — Произвольные поля. Готово!
Шаг 2: Добавление пользовательского поля
- Создайте новое поле: В новом блоке "Настраиваемое поле" введите название вашего поля (например, "Url Источник") и его значение (например, "https://dieg.info").
- Сохраните изменения: После ввода данных не забудьте сохранить или обновить запись.
Шаг 3: Отображение пользовательского поля на сайте
Чтобы отобразить значение пользовательского поля на сайте, вам нужно добавить следующий PHP-код в файл вашей темы (например, `single.php`):
<?php $rating = get_post_meta(get_the_ID(), 'Url Источник', true); if ($rating) { echo '<div class="product-rating">Источник: ' . esc_html($rating) . '</div>'; } ?>
Шаг 4: Проверка результата
После добавления кода обновите страницу вашего сайта и проверьте, отображается ли рейтинг на странице записи.
Этот простой процесс показывает, как легко можно использовать пользовательские поля в WordPress для добавления и отображения дополнительной информации о записях.
Простые в использовании плагины для пользовательских полей WordPress
Как мы видим в примере выше, WordPress включает встроенные функции для настраиваемых полей, но все же самый простой способ работы с ними – с помощью плагинов.
- Pods – Custom Content Types and Fields: плагин на 100% бесплатный. Плагин, работает как с пользовательскими полями, так и с пользовательскими типами записей. Он также позволяет отображать данные пользовательских полей с помощью простых тегов (а не PHP), что удобно. Вам нужно будет знать немного HTML / CSS, чтобы все выглядело хорошо, но в этом легко разобраться.
- Meta Box популярный плагин для настраиваемых полей WordPress, который работает с подходом, аналогичным Advanced Custom Fields. Он поддерживает более 40 различных типов полей, включая расширенные функции, такие как группы повторителей. Вы можете отображать информацию о поле, используя как PHP, так и шорткоды. Базовая версия бесплатна, а также есть ряд бесплатных и платных расширений, которые добавляют больше функциональности.
- Advanced Custom Fields (ACF): базовая версия доступна бесплатно в репозиториях WordPress, а Pro версия стоит от 49 долларов.
- Полностью бесплатный плагин Carbon Fields для WordPress, который позволяет разработчикам создавать произвольные поля, добавляя дополнительную информацию к записям, таксономиям и другим объектам. Он ориентирован на разработчиков и не имеет визуального интерфейса, что делает его более гибким, но требует знаний PHP для настройки. Carbon Fields позволяет более глубоко кастомизировать функциональность вашего сайта.
Вывод пользовательских полей без кодинга
В этом нам поможет плагин Advanced Views Framework – Display Posts, WooCommerce, ACF, MetaBox and Pods fields. Плагин поддерживает более 130 типов полей от 5 различных поставщиков данных: WordPress, WooCommerce, плагин Advanced Custom Fields (ACF), MetaBox и Pods.