Содержание
Создание и оптимизация Favicon для повышения узнаваемости сайта
![]()
Favicon (сокр. от англ. FAVorite ICON — «значок для избранного») — это значок веб-сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса, в сниппете в результатах поиска Goggle, Bing, Яндекс, рядом с адресом сайта в адресной строке браузера, около названия сайта в Избранном или в Закладках браузера.
Favicon впервые был представлен в Internet Explorer 5 в 1999 году. Это был значок размером 16x16 пикселей, который отображался вместе с закладками страниц. Отсюда и название "иконка избранного". Еще одной важной вехой в истории favicon стало появление иконки Apple Touch. Это было в 2007 году, с выходом первого iPhone. В тот момент одного файла изображения уже было недостаточно.
Основным форматом фавиконов теперь является SVG, поддерживаемый всеми современными браузерами. PNG и SVG фавиконы являются сегодня самыми важными. С этими двумя форматами фавикон появляется во вкладках браузера и на страницах результатов Google.
Значок Apple Touch — еще один must have, потому что он служит значком «высокого разрешения». Он навязчиво используется iOS, но также и Android, если нет манифеста веб-приложения. Этот значок служит ярлыком на главном экране мобильных устройств, но также захватывается пауками для представления веб-сайта в списках и т. д.
А как насчет старого favicon.ico? Он больше не полезен, но лучше его добавлять.
Favicon для SEO
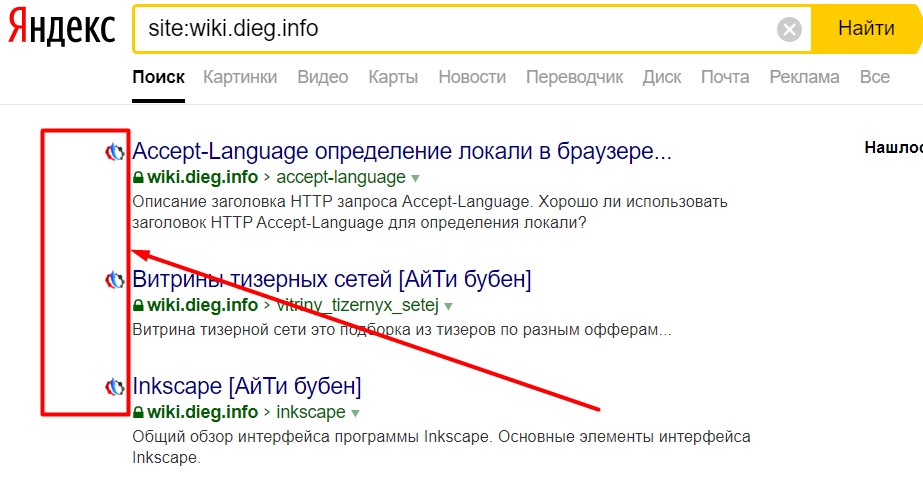
Favicon — это больше, чем просто маленькая иконка. Это мощный инструмент брендинга, который повышает индивидуальность и видимость вашего сайта. Favicon в SEO продвижении имеет значение только для поиска в Яндексе, duckduckgo или других поисковых системах, которые выводят фавикон на странице поиска. Пример вывода на скриншоте:

Рекомендации для Favicon:
- Favicon – «иконка для избранного» повышает частоту выдачи и кликабельность сниппетов: боты Яндекса специально индексируют ее, чтобы проверить, насколько сайт оптимизирован.
- Наличие фавиконки влияет на узнаваемость бренда: читатель никогда не спутает любимый источник информации, стриминг или маркетплейс с прочими закладками в браузере.
- Прежде чем создавать свою фавиконку, изучите своих конкурентов в поисковой выдаче Яндекса и создавайте фавикон отличный от ваших конкурентов. Вы должны выделяться, потому что в выдаче поисковой системы человек сначала видит вашу фавикон, а потом уже читает заголовок. То есть у вас может быть прекрасная статья, продуманные заголовку, но вас не будут читать, потому что взгляд человека отвлекается на более притягательные фавикон ваших конкурентов.
Создать или найти Favicon онлайн
Где искать фавикон:
- Icon Search Engine - поиск иконок, есть качественные бесплатные иконки
Сервисы для создания Favicon: Я использую сервис Realfavicongenerator
Как создать и проверить фавикон вашего сайта в сервисе Realfavicongenerator
RealFavicon Generator - удобный сервис. Realfavicongenerator умеет проверять правильно ли установлены у вас фавиконы и для всех ли устройств они отображаются. Для этого достаточно указать ваш сайт и вы получите информацию как на скриншоте:
![]()
Инструкция по созданию фавикон в Realfavicongenerator:
- Чтобы создать в сервисе Realfavicongenerator фавикон достаточно загрузить свою картинку.
- На выходе вы получите архив с коллекцией своих фавикон и инструкцию по подключению.
- Распаковываете полученный архив в корень вашего сайта.
- Код HTML подключения Favicons в WordPress использование, настройка я подключаю при помощи плагина Clearfy Pro→страница "Код"→ Раздел "Код в <head>":
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="theme-color" content="#ffffff">
- На последнем этапе вы можете при помощи сервиса проверить правильность подключения ваших фавикон
Как проверить свой фавикон в разных поисковых системах Bing, Google, Яндекс
Проверить правильность подключения ваших фавикон в Bing, Google, Яндекс, можно обычным оператором site, введя его в строке поиска, например:
site:https://dieg.info
Дополнительные методы проверки, введите в адресной строке:
chrome://favicon/ + URL вашего сайта chrome://favicon/https://dieg.info
- Какую фавиконку для вашего сайта видит Яндекс для моего сайта wiki.dieg.info. Перейдите по ссылке и укажите свой сайт.
Каковы требования для отображения фавикона в поиске Bing?
Чтобы отобразить значок в результатах поиска Bing, веб-сайт должен соответствовать следующим требованиям:
- Веб-сайт должен иметь действительный файл значка в корневом каталоге веб-сайта.
- Файл значка должен быть в формате .ico, .png, .gif или .jpg.
- Файл значка должен быть размером не менее 16x16 пикселей, но рекомендуется использовать больший размер — не менее 32x32 пикселей.
- Файл значка должен быть доступен и не блокироваться никакими правилами robots.txt или конфигурациями сервера.
- Веб-сайт должен иметь действительный файл sitemap.xml, а карта сайта должна включать URL-адрес файла значка. Возможно, вам придется вручную отредактировать ваш sitemap.xml для добавления фавикон. Мой sitemap.xml, для примера ниже, был создан с помощью Screaming Frog и уже содержит расширенную информацию, включая hreflang теги для мультиязычности. Чтобы добавить favicon в существующий формат, нужно добавить новый URL-блок, сохраняя текущую структуру. Добавьте строки конец файла, перед закрывающим тегом </urlset>
<!-- Существующие URL --> <url> <loc>https://fantasynamer.com/favicon.ico</loc> <lastmod>2024-02-20</lastmod> <changefreq>monthly</changefreq> <priority>0.1</priority> </url> </urlset>
После выполнения этих требований Bing автоматически обнаружит значок и отобразит его в результатах поиска рядом с заголовком и описанием веб-сайта. Обратите внимание, что favicon может не появиться немедленно, так как поисковой системе Bing может потребоваться некоторое время для обновления индекса.