Содержание
Верстка веб-страниц (page-proof)
- Usability юзабельность сайта - краткие рекомендации по "юзабельности" сайта
- Итогом работы верстальщика является набор шаблонов повторяющих рисунки дизайнера, но сделанных в виде HTML- документов. А также стилевой файл, в котором прописаны не только атрибуты, необходимые для верстки, но и параметры основного текста, заголовков, подзаголовков и других текстовых элементов. Это позволяет по единым шаблонам формировать любое число веб-страниц, оформление и вид которых будет одинаков.
- Верстка с помощью слоев. + примеры
- Урок 24. 100% HTML & CSS верстка сайта - 6 примеров верстки
3 правила адаптивной верстки
- Задавайте метатег viewport
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> - CSS Media Queries: стили для мобильного устройства с разрешением указанным в свойствах @media
@media only screen and (min-device-width: 320px) and (max-device-width: 568px) { .header { background-color: #257965; } }
- Задавайте свойства CSS в процентах, например:
.reviews { width: 22%; font-size: 140%; padding-top: 2%; margin-top: 2%; margin-bottom: 4%; }
Табличная верстка
Метод табличной верстки устарел. Основными причинами отхода от такого способа считается огромное количества кода, которое возникает вследствие описания каждой ячейки отдельными тегами. Также стоить заметить, что каждая ячейка обладает стенками, которые необходимо также описать. Код обычной веб-страницы, которая верставется табличным способом, больше в 4-5 раз кода страницы, которая создается блочным методом.
Блочная верстка
Блочная верстка или верстка с помощью слоев.
В отличие от табличного способа расположения данных блочная верстка возможна без четкой привязки каждого логического блока к определенной ячейке. Способ блочной верстки базируется на совершенно иных принципах расположения и взаимодействия. В данном случае каждый логический элемент (текст, картинка, таблица) рассматриваются в виде отдельного блока, и таким же способом размещаются на странице.
Характерным для блочной верстки является то, что блоки, как правило, должны располагаться по очереди - один за другим и четко разделяться между собой. Расположение в одной строке возможно, но оно используется только в некоторых случаях, когда возникает потребность добиться особого эффекта.
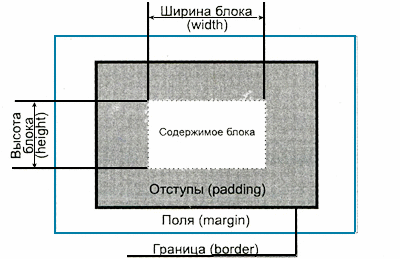
Под понятием блок(слой) в общем случае имеют в виду элементарную прямоугольную область(тег div), к которому применяется стилевое оформление. Для указания атрибутов этой области существует ряд качеств, среди которых выделяют рамку (border), поля (контуры) (margin) и отступы (padding). Наполнением блока может служить любая информация – изображение, текстовый фрагмент или что-либо другое.
Фиксированный макет
Фиксированный макет - ширина Веб- страницы выставлена в неизменное значение, не зависящее от разрешения экрана пользователя. Разработчику сайта ширина окна браузера пользователя неизвестна, поскольку она может меняться в самых широких пределах. Ширина зависит от разрешения монитора, длины его диагонали, размера окна. Необходимо определить, на какое минимальное разрешение экрана монитора рассчитан сайт(Стат. используемых разрешений монитора, liveinternet.ru - разрешения мониторов). Определившись с ответом на этот вопрос, мы получаем конечное число пикселей – особенно важным параметром является количество пикселей, характеризующих ширину. От этого конечного числа нужно вычесть 20 пикселей (ширину вертикальной полосы прокрутки, которая присутствует в браузерах по умолчанию) – и мы получим ширину макета сайта в пикселях. То есть если расчетное разрешение по ширине равно 1024 – то ширина макета должна быть 1004(рекомендуется 1000, 980-960) пикселя (не больше), или же если 1280 – то 1260, и так далее.
Для создания фиксированного макета, следует продумать некоторые предварительные моменты:
- Какова будет общая ширина всех элементов?
- Где будет размещаться макет? При фиксированном дизайне блок с материалом размещается обычно у левого края или по центру экрана. Последний вариант предпочтительнее, тогда не так заметны широкие поля вокруг при больших разрешениях монитора.
- Какие цвета и шрифты будут использоваться? Mетоды и ресурсы по выбору цветовых схем.
«Резиновый» макет
«Резиновый» макет. При этом виде верстки единицей измерения выступают проценты. Общая рабочая ширина окна браузера — 100%, и колонки макета в сумме не должны ее превышать.
Позиционирование элемента относительно окна браузера и других элементов
Существуют два способа позиционирования элементов относительно друг друга, это применение стилевого свойства float или можно воспользоваться свойством Основы работы с CSS position.
 Рисунок взят из Учебник css. Основы css.
Рисунок взят из Учебник css. Основы css.
- margin - устанавливает величину отступа от каждого края элемента внешний отступ (снаружи от границ блока до остальных элементов страницы). Свойства margin-right и margin-left со значением auto задают выравнивание слоя по центру веб-страницы, например в CSS файле это можно написать так (верх и низ – 0, а по обоим бокам – auto)
#container { margin: 0 auto; }Величины задаются начиная с top
margin: margin-top margin-right margin-bottom margin-left margin:10px 20px 20px 30px;
- padding - устанавливает значение полей вокруг содержимого элемента внутренний отступ (внутри от границ блока до контента). Поочередно установить поля от верхнего, правого, нижнего и левого края:
padding: 0px 2px 0px 0px;
float
По умолчанию содержимое контейнеров div на странице располагаются по вертикали, вначале идет один слой, ниже располагается следующий и т.д. При создании колонок требуется располагать слои рядом по горизонтали, для чего применяется несколько методов. Одним из распространенных является использование стилевого свойства float. Хотя он предназначен для создания обтекания вокруг элемента, с тем же успехом float устанавливает и колонки.
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег <div> в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег <div> внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
- Расположение слоев по горизонтали.
По умолчанию слои выстраиваются по вертикали один под другим, но при помощи CSS свойства float их можно заставить располагаться рядом по горизонтали. При этом требуется установить ширину слоев и задать для них float. Поскольку для второго слоя также применяется обтекание, то добавленный ниже текст помещается справа от слоя. Избежать этого поможет свойство clear, оно отменяет действие float.
.clear {
clear: both; /* Отменяем обтекание. float*/
}
<div style="clear:both;"></div>
Создание колонок при помощи float имеет ряд особенностей. Первая, как уже упоминалась, состоит в том, что после плавающих элементов требуется добавлять элемент со свойством clear, который выключает обтекание. Это необходимо в том случае, если предполагается использовать нижележащие слои. Вторая особенность связана с представлением плавающих слоев. Если окно браузера уменьшить до определенного предела, то слои перемещаются по вертикали.
Float - список возможных значений: left,right,none.
Clear - список возможных значений:
- left – не допускает обтекание «floated» объекта слева
- right – запрещает обтекание элемента справа
- both – запрещает обтекание объекта с обеих сторон, т.е. и слева, и справа
- none – разрешено обтекание
Если элемент перемещается вправо, он выравнивается по правой стороне, а весь последующий контент будет выровнен по левой стороне (до тех пор пока не достигнет нижней границы элемента).
В случае, если ширина последующего контента зафиксирована, он не будет переноситься ниже выровненного float-ом div -а. Вместо этого он применит свою ширину.
position
Свойство position без упоминания координат (значений left, top, right или bottom) не меняет положение текущего слоя, но оказывает влияние на расположение близлежащих или вложенных слоев.
- static - элементы отображаются как обычно (нормальный поток. Для static свойство z-index не работает.
- relative - элемент всё ещё занимает место (как при static), но теперь свойства top и left можно использовать для сдвига относительно его обычного расположения. Координаты отсчитываются от исходного положения слоя.
- absolute - при абсолютном если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента. Элемент становится блочным. Размер элемент определяется его контентом. margin не работает. Float принимает значение none. Элемент перестает взаимодействовать с любыми элементами, кроме ближайшего предка с прокруткой (элемент <html>).
- fixed - элемент привязывается к указанным свойствам left, top, right и bottom и не меняет своего положения при прокрутке Веб- страницы.
overflow
overflow, overflow-x, overflow-y управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров то включается прокрутка (scroll).
Ширина и высота слоя
- Ширина слоя
По умолчанию ширина слоя задается как auto, это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
- Высота слоя
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
- Цвет фона
Цвет фона элемента проще всего устанавливать через универсальное свойство background. Фоном при этом заливается область, которая определяется значениями width, height и padding. Таким образом, margin не принимает участия в формировании цветной области.
- Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width, но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height, поскольку по умолчанию браузер применяет аргумент auto, который заставляет настраивать размеры элемента автоматически.
Создание врезок
Врезкой называется блок с рисунками и текстом, который встраивается в основной текст. Врезка обычно располагается по левому или правому краю текстового блока, а основной текст обтекает ее с других сторон. Чтобы врезка выделялась в тексте, у нее обычно устанавливают фоновый цвет и добавляют рамку. При создании врезок следует обязательно указывать ее ширину с помощью width. Иначе размер слоя окажется гораздо шире, чем это требуется.
Header(Шапка сайта)
Тег <header></header> задает «шапку» сайта(заголовок сайта). Заголовок чаще всего состоит из логотипа сайта и слогана.
Footer(Подвал)
Footer (нижний колонтитул) или подвал страницы. В Использование HTML 5 для обозначения подвала страницы введен новый тег footer. Элемент footer выступает в роли подвала (колонтитула) для ближайшего предка (в случае, если таковой есть и он является секционным блоком: article, aside, nav, section) или корневого элемента. Footer обычно содержит информацию о секции: кто автор, ссылки на связанные документы, авторские права и тому подобное. Footer не обязательно может быть в конце секции, где обычно мы его размещаем. Когда подвал содержит целые разделы, все они воспринимаются как дополнительная информация, приложения к основному содержимому.
<footer> © </footer>
