Формат изображений WebP: что это такое и зачем он нужен

WebP — это формат графического файла, разработанный компанией Google в 2010 году. Его особенностью является продвинутый алгоритм сжатия, позволяющий сократить размер картинки без видимых потерь в качестве. При разработке формата сотрудники Google использовали те же методики сжатия, что используются в компрессии видеокодека VP8.
В среднем вес картинок сокращается на 25–35%, что позволяет вебмастерам размещать на сайтах больше изображений, не тратя впустую драгоценное пространство на жестком диске арендованного VPS.
Преимущества WebP на другими форматами:
Основное преимущество формата WebP — это размер, что позволяет сайтам работать быстрее, меньше загружать канал интернета, что очень важно для мобильных устройств. Преимущества WebP проще видны в сравнении с другими форматами:
- WebP против JPEG. Формат JPEG — отлично подходящий для изображений с большим количеством цветов. Он мало весит и имеет приемлемое качество, из-за чего популярен в Интернете. Главный недостаток JPEG — заметная потеря в качестве и детализации из-за недостаточно продуманных алгоритмов сжатия. Это особенно заметно при приближении или когда у картинки изначально не слишком высокое разрешение. У WebP качество картинки практически не теряется, но размер файла существенно меньше.

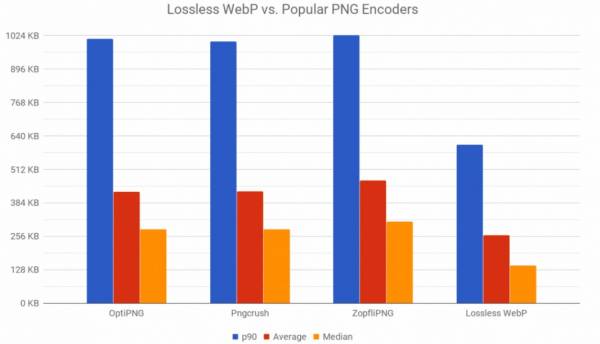
- WebP против PNG. Формат PNG сумел сохранить идеальный баланс между качеством и весом. Он подходит для изображений с логотипами или некрупным текстом. Там, где нужна высокая детализация. С фотоснимками PNG справляется хуже более узкоспециализированных расширений, таких как JPEG. К тому же PNG заметно тяжелее того же JPEG даже после компрессии (хоть и сохраняет высокое качество). WebP по детализации и цветопередачи на одном уровне с PNG. Разницу трудно заметить даже при сравнении лоб в лоб. Он хорошо отображает как графику, так и фотографии. При этом размер зачастую ниже, чем у PNG, на 30%.
В WordPress появилась поддержка WebP только с версии 5.8.
Читайте также: Графика для WEB-дизайна, Обзор формата изображений AVIF.
Как конвертировать картинки в формат WebP бесплатно?
Проще всего в консоли Linux при помощи одноименного программного пакета webp, который устанавливает стандартно из репозиториев:
sudo apt install webp
Для конвертации запускаем утилиту cwebp (входящую в пакет webp):
cwebp -q 80 testimage.png -o testimage.webp
Входной формат для конвертации может быть PNG, JPEG, TIFF, WebP или необработанные образцы Y'CbCr. Анимированные файлы PNG и WebP не поддерживаются.