Основы синтаксиса JavaScript – разбор ключевых элементов
Для JavaScript существуют различные стандарты форматирования, такие как ESLint, Airbnb JavaScript Style Guide и Google JavaScript Style Guide. Вы можете выбрать один из них или создать свой стиль форматирования для вашего проекта.
- JavaScript чувствителен к регистру символов. Это означает, что имена Name и name представляют собой совершенно разные имена переменных или функций. Чувствительность к регистру касается как стандартных, так и пользовательских элементов сценария.
- Имена переменных чувствительны к регистру; имена переменных должны состоять из букв латинского алфавита, цифр и знаков "_"; имена переменных не могут начинаться с цифры; переменная должна быть объявлена до того, как вы начнете ее использовать;
- Принято если переменная состоит из двух слов, то первое слово пишется с маленькой буквы, например: timerId.
- Имена CSS в JavaScript. В именах многих атрибутов Основы работы с CSS стилей, таких как font-family, содержатся дефисы. В JavaScript дефис интерпретируется как знак минус, поэтому нельзя на писать, например, такое выражение: element.style.font-family = "sans serif"; Таким образом, если имя CSS атрибута содержит дефисы, имя свойства объекта JavaScript образуется путем удаления дефисов и перевода в верхний регистр буквы, непосредственно следующей за каждым из них. Другими словами, атрибут border-left-width доступен через свойство borderLeftWidth, а к атрибуту font-family можно обратиться следующим образом:
element.style.fontFamily = "sans-serif";
- Операторы должны разделяться между собой символом ";" хотя это и не является обязательным. В большинстве случаев точку с запятой можно пропустить, если есть перенос на новую строку. Преимущественно новая строка означает точку с запятой. Но «преимущественно» не означает «всегда»!
- Операторы могут объединяться в блоки. Для этого их следует размещать в фигурных скобках: "{" и "}". В этом случае несколько операторов рассматриваются интерпретатором и выполняются как один составной оператор. При этом разделитель ";" после блока не ставится.
- В текст скрипта можно включать однострочные и блочный комментарии, аналогично С++.
- В JavaScript значению "ложь" соответствует не только логический литерал false, но и несколько эквивалентов других типов данных: 0, "", null, undefined. Все остальные значения считаются эквивалентом "истины" - true. Таким образом, в логических выражениях могут участвовать значения не булевого типа.
- Если браузер не понимает JS и вы не хотите чтобы скрипт выводился как обычный текст, применяют такой приём с комментариями:
<script> <!-- alert ('Как тебя зовут?'); //--> </script> - Пробелы и переводы строк в JavaScript не обязательны. Можно написать программу в одну строку. Роль пробелов в блоках – отделять их от остальной программы.
Типы данных и их назначение
JavaScript — это язык программирования с динамической системой типов, что означает, что типы данных определяются автоматически во время выполнения программы. Это отличает его от языков со статической системой типов, где тип данных должен быть явно указан.
Понимание типов данных важно, потому что это помогает правильно использовать и обрабатывать данные в программе. Если вы знаете, какой тип данных у вас есть, вы можете избежать ошибок и написать код, который работает как нужно. Это просто помогает делать программы более надежными и безопасными.
Типы данных в JavaScript делятся на две основные категории: примитивные и объектные.
- Примитивные типы данных включают в себя числа (number), строки (string), булевые значения (boolean), null, undefined, BigInt и Symbol. Они обладают простой структурой и передаются по значению, что означает, что при копировании одного значения в другое создается новая копия данных.
- Объектные типы данных включают в себя объекты (object), массивы (array), функции (function) и другие. Они обладают сложной структурой и передаются по ссылке, что означает, что при копировании создается ссылка на тот же самый объект.
Выражение "все в JavaScript является объектом" указывает на то, что в JavaScript большинство значений, с которыми вы работаете, действительно представлены как объекты или могут быть преобразованы в объекты при необходимости. Это связано с тем, что JavaScript является объектно-ориентированным языком программирования, где объекты используются для представления данных и функций. Даже числа, строки и булевые значения могут быть преобразованы в объекты с помощью оберток (wrapper objects), таких как Number, String и Boolean. Это позволяет вызвать методы на примитивных типах, если нужно.
Замечания к некоторым типам данных:
- Null и Undefined: Используются для отсутствия значения. Null указывает на отсутствие значения, в то время как Undefined указывает на переменную, которая была объявлена, но не имеет значения.
- Тип данных function относится к объектам (object).
- Чтобы определить число как BigInt, в конце числа добавляется буква n. Это специальный синтаксис, который указывает, что число должно быть обработано как BigInt, а не как обычное число (Number).
Приоритетность операторов, порядок выполнения
В JavaScript существует понятие "приоритет операторов". Операторы с большим приоритетом выполняются первыми. Если у операторов одинаковый приоритет, то они выполняются слева направо (ассоциативность). Например, в выражении a+b*c, сначала выполняется умножение, а затем сложение.
let result = 10+2*3; //Результат будет 16 (10+(2*3))
Для определения точного порядка выполнения можно использовать скобки. Выражения, которые находятся в скобках, выполняются первыми. Например:
let result = (10+2)*3; //Результат будет 36 ((10+2)*3)
JavaScript имеет встроенный приоритет для разных видов операторов. Например, арифметические операции имеют более высокий приоритет сравнения.
let result = 5+10 > 8; // Результат будет true, ибо 15 > 8
Условные выражения, такие как if, else if и else также имеют свой порядок выполнения. JavaScript выполняет их в порядке, в котором они встречаются, и останавливается, когда выполняется первый true условия.
if (condition1) { // Выполняемый код, если condition1 true } else if (condition2) { // Выполняемый код, если condition1 false и condition2 true } else { // Выполняемый код, если оба условия false }
Операторы присвоения, такие как = имеют низкий приоритет. Операторы с более высоким приоритетом выполняются перед присвоением.
let a = 5; // Сначала высчитается 5, а затем присваивается a
Правильное понимание порядка выполнения операторов поможет избежать ошибок и писать более читаемый код. Благодаря этим знаниям вы сможете улучшить качество JavaScript-кода и сделать его более эффективным.
Переменные в JavaScript. Разница между "var", "let" и "const". Что лучше использовать?
Нюансы понимания Всплытия (Hoisting) в JS
Hoisting (всплытие) — это механизм в JavaScript, который перемещает объявления переменных и функций в начало их области видимости, независимо от того, где они были фактически объявлены. Это означает, что переменные и функции доступны до того, как они объявлены в коде, но переменные сначала остаются пустыми (undefined), а функции сразу работают.
Понимание hoisting важно для предотвращения ошибок и написания предсказуемого кода. Оно может влиять на поведение программы, особенно когда переменные или функции используются до их фактического объявления.
JavaScript имеет три способа объявления переменных: var, let и const. Когда использовать:
- var: Используется в основном для совместимости с устаревшим кодом или когда требуется глобальная область видимости. Область видимости: Функциональная или глобальная. Примеры оправданного использования var в современном JavaScript встречается редко, поскольку let и const предлагают более контролируемую область видимости и поведение. Используйте глобальные переменные, когда это действительно необходимо, например: когда несколько функций должны использовать одни и те же данные или для констант, которые не меняются в ходе выполнения программы.
- let: Используется для переменных, которые будут изменяться, и когда требуется блочная область видимости. Область видимости: Блочная.
- const: Используется для константных значений, которые не должны изменяться после инициализации. Область видимости: Блочная. Объявление объекта через const означает, что ссылка на объект не может быть переназначена (нельзя сделать contacts = { … }). Но содержимое объекта (его свойства и вложенные структуры) можно изменять!
Что лучше использовать let или const?
Если вы не планируете переназначать переменную (то есть создавать новый объект и присваивать его этой переменной), рекомендуется использовать const — это помогает избежать случайных ошибок. Если же вам нужно менять саму переменную, например, присваивать ей разные объекты в течение программы, используйте let.
Почему let и const не становятся глобальными свойствами
В браузере глобальная область видимости связана с объектом window (в Node.js глобальная область видимости связана с объектом global). Переменные, объявленные с помощью var, становятся свойствами объекта window, что делает их глобальными для браузера. Однако переменные, объявленные с помощью let или const в глобальной области видимости, не становятся свойствами объекта window. Это означает, что хотя переменная доступна везде в скрипте, она не доступна как часть глобального объекта window.
let globalLet = "Это переменная в глобальной области"; console.log(window.globalLet); // undefined console.log(globalLet); // Выводит "Это переменная в глобальной области"
Переменные в JavaScript объявляются при помощи ключевого слова var, которое располагается в начале объявления. При объявлении переменной можно присвоить значение (проинициализировать). Если переменная не была проинициализирована при объявлении, она будет содержать специальное значение - undefined (неопределено). В некоторых случаях переменную инициализировать все же необходимо, но ей не нужно присваивать конкретное значение. В такой ситуации можно воспользоваться еще одним специальным значением null (пусто). За один раз можно объявить более одной переменной, в таком случае они разделяются запятой ",". Объявление заканчивается символом ";".Шаблон объявления переменных имеет следующий вид (в квадратные скобки [] взяты необязательные части конструкции):
var имя_переменной [= значение] [, имя_переменной [= значение] ... ];
Ниже приводятся несколько примеров объявления переменных:
var angle; //переменная объявлена но не проинициализирована var counter_1 = 0; //переменная объявлена и проинициализирована значением 0 var FirstName, LastName = "Иванов", age=20; //объявление нескольких переменных одновременно
Примеры:
// var function exampleVar() { if (true) { var localVar = "Это локальная переменная"; } console.log(localVar); // Выводит "Это локальная переменная" } // let function exampleLet() { if (true) { let localVar = "Это локальная переменная"; } console.log(localVar); // Вызывает ReferenceError } // const const PI = 3.14; try { PI = 2.71; // Вызывает TypeError } catch (e) { console.log(e); }
Унарные операторы (префикс, постфикс) и их роль
В JavaScript существуют два типа операторов: унарные и бинарные. Унарные операторы действуют на один операнд, в то время как бинарные операторы — на два операнда. Унарные операторы могут быть как префиксными, так и постфиксными.
Префиксный оператор — это унарный оператор, который изменяет значение операнда до выполнения действия. Префиксные унарные операторы включают в себя унарный плюс (+), инкремент (++), минус, логическое отрицание и другие. Вот несколько примеров:
let x = 5; x = -x; // x становится -5 console.log(x); // Выводит -5 let isAdmin = false; let isNotAdmin = !isAdmin; console.log(isNotAdmin); // Выводит true
Постфиксный оператор — это унарный оператор, который уменьшает значение операнда после выполнения действия. Постфиксный декремент может использоваться со переменными и другими типами данных. Вот несколько примеров:
let counter = 10; counter--; console.log(counter); // Выводит 9 let obj = { count: 5 }; let currentValue = obj.count--; console.log(currentValue); // Выводит 5 console.log(obj.count); // Выводит 4
Унарные операторы являются важными элементами JavaScript, поскольку они помогают выполнять быстрые и эффективные операции с данными. Они также позволяют изменять значения переменных и объектов с помощью простых операций.
Например, унарный плюс позволяет преобразовывать строки в числа, что может быть полезно при вычислениях:
let str = "20"; let num = +str; // num становится 20 console.log(num); // Выводит 20
Унарные операторы также полезны при проверке на существование (null или undefined):
let user = null; let exists = !!user; // exists становится false console.log(exists); // Выводит false
Кроме того, унарные операторы позволяют быстро инкрементировать или декрементировать переменную, что может ускорить выполнение кода:
let score = 0; let newScore = ++score; console.log(newScore); // Выводит 1
Унарные операторы являются мощным инструментом для работы с данными в JavaScript, поэтому важно понимать их роль и использование.
Логические операторы && || ! ??
Логические операторы используются для сравнения и объединения логических значений. Вот некоторые из самых распространенных логических операторов:
- && (логическое "И" или "AND")
- || (логическое "ИЛИ" или "OR")
- ! (логическое "НЕ")
- ?? (оператор нулевого слияния, "nullish coalescing"). Используется для определения значения по умолчанию (fallback) для переменной, которая может быть null или undefined.
Логические операторы возвращают true или false в зависимости от результата сравнения.
let a = 5; let b = 10; let result1 = a < b && a !== b; // true (оба условия выполняются) let result2 = a === b || b > 20; // false (оба условия ложные) let result3 = !(a < b); // false (отрицание true) let result4 = null ?? "Значение по умолчанию"; // "Значение по умолчанию"
Пример использования ??. В этом примере displayName получает username, если оно не равно null или undefined, иначе присваивается "Гость":
let username = null; let guestName = "Гость"; let displayName = username ?? guestName; console.log(displayName); // "Гость"
Операторы цикла for, while, do
Циклы в JavaScript позволяют выполнять блок кода, пока заданное условие выполняется. Основной целью использования циклов является автоматизация выполнения однотипных действий.

- Цикл for используется, когда заранее известно сколько раз нужно выполнить код.
- Цикл while выполняется, пока условие является true.
- Цикл do…while гарантирует выполнение блока кода хотя бы раз, даже если условие сразу false.
Цикл while
while (B){S} где B - условие продолжения. Если это выражение ложно, то выполнение цикла завершается, {} - тело цикла, S - операторы.
Иными словами, операторы S, выполняются до тех пор, пока условие B не станет ложным. Например
var number = 0; while (number <= 12) { console.log(number); number = number + 2; }
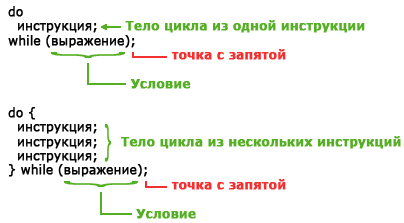
Цикл do
Цикл do…while похож на while, но код в блоке выполняется по крайней мере один раз, даже если условие сразу false. Поэтому и тестируемое выражение записывают после тела цикла:
do { var name = prompt("Who are you?"); } while (!name); console.log(name);
Эта программа заставляет ввести имя. Она спрашивает его снова и снова, пока не получит что-то кроме пустой строки. Добавление "!" превращает значение в булевское и затем применяет логическое отрицание, а все строки, кроме пустой, преобразуются в булевское true.
Цикл for, for…of, for…in
Цикл for – это самый распространенный вид цикла в JavaScript. Он позволяет указать исходное условие, условие выхода и шаг итерации. Используйте for, когда нужно определить условия для итерации.
Вот общий синтаксис этого цикла:
for (A; B; I){S} где A - первоначальное выражение, B - условие продолжения. Если это выражение ложно, то выполнение цикла завершается, I - выражение инкремента, {} - тело цикла, S - операторы.
В цикле перебирается строка с 0 -ого элемента и до последнего символа.
var str='Моя строка'; for (i = 0; i < str.length; i++) { console.log(str[i]); }
Используйте for…in, когда вам нужно перебрать свойства объекта.
for (переменная in объект) { // Блок кода, выполняемый на каждой итерации } const person = { firstName: 'John', lastName: 'Doe', age: 30 }; for (let key in person) { console.log(key, person[key]); };
Используйте for…of, когда вы имеете дело с итерабельными объектами (массивы, строки, карты).
for (переменная of итерабельный_объект) { // Блок кода, выполняемый на каждой итерации } const numbers = [1, 2, 3, 4, 5]; for (let num of numbers) { console.log(num); }
Условный оператор if, else if и else. Вложенные операторы if
Основная структура оператора if выглядит следующим образом:
if (условие) { // Выполняемый код, если условие истинно }
Условие – это выражение или значение, которое проверяется на истинность. Если условие истинно, выполняется блок кода внутри фигурных скобок. Если условие неверно, блок кода пропускается.
В этом примере мы используем if, else if и else для определения, какие права голоса имеет лицо в зависимости от возраста. Условия оцениваются в порядке, в котором они указаны, и выполняется первый блок кода, для которого истинно условие.
let age = 18; if (age < 18) { console.log("Вы слишком молоды для голосования."); } else if (age >= 18 && age < 35) { console.log("Вы можете голосовать, но еще не можете баллотироваться."); } else { console.log("Вы можете голосовать и баллотироваться."); }
Условные операторы можно вкладывать друг в друга для более сложных проверок. Вот пример вложенного оператора if:
let temperature = 25; let isRaining = false; if (temperature > 30) { console.log("На улице жарко."); if (isRaining) { console.log("Но также идет дождь."); } } else { console.log("На улице прохладно."); }
В этом примере мы проверяем температуру и дождь. Если температура больше 30 градусов, мы выводим сообщения о жаре. Если идет дождь, выводим также другое сообщение.
Тернарный оператор
Тернарный оператор, также известный как условный оператор, принимает три операнда и выполняет условную операцию на основании значения условия. Синтаксис тернарного оператора выглядит так:
условие ? выражение1 : выражение2
Если температура больше 25 градусов, переменная weather получит значение 'Жарко', в противном случае — 'Прохладно'.
let temperature = 30; let weather = temperature > 25 ? 'Жарко' : 'Прохладно'; console.log(weather); // "Жарко"
Для избежания ошибок сравнение лучше заключать в скобки. Например, на странице есть элемент чекбокс <input type="checkbox" checked id="checknodns" /> и нужно проверить его состояние
var checknodns = document.getElementById('checknodns'); var test = (checknodns.checked) ? "true" : "false";
Условная конструкция switch/case
Когда выполняется инструкция switch, она вычисляет значение выражения, а затем ищет метку case, соответствующую этому значению. Если метка найдена, исполняется блок кода, начиная с первой инструкции, следующей за меткой case. Если метка case с соответствующим значением не найдена, исполнение начинается с первой инструкции, следующей за специальной меткой default:. Если метки default: нет, блок кода пропускается целиком то есть метка (оператор) default используется, если ни один вариант не подходит. Он является необязательным, но рекомендуется использовать его для обработки непредсказуемых значений.
Можно ли использовать выражения после case? Стандарт ECMAScript v3 допускает указание после case произвольного выражения, например case a[0]:, case n+1:. Когда switch выполняется, JavaScript сначала вычисляет выражения после case, а затем сравнивает их с переданным значением. Важно понимать, что switch использует строгое сравнение (==
Следующая инструкция switch эквивалентна повторяющимся инструкциям if/else:
switch(n) { case 1: // Выполняется, если n == 1 // Исполняем блок кода 1. break; // Здесь останавливаемся case 2: // Выполняется, если n == 2 // Исполняем блок кода 2. break; // Здесь останавливаемся case 3: // Выполняется, если n == 3 // Исполняем блок кода 3. break; // Здесь останавливаемся default: // Если все остальное не подходит... // Исполняем блок кода 4. break; // Здесь останавливаемся }
Инструкция break приводит к передаче управления в конец инструкции switch или цикла. Конструкции case в инструкции switch задают только начальную точку исполняемого кода, но не задают никаких конечных точек. В случае отсутствия инструкций break инструкция switch начинает исполнение блока кода с метки case, соответствующей значению выражения, и продолжает исполнение до тех пор, пока не дойдет до конца блока. В редких случаях это полезно для написания кода, который переходит от одной метки case к следующей, но в 99 % случаев следует аккуратно завершать каждый блок case инструкцией break.
При использовании switch внутри функции можно помещать вместо break инструкцию return. После break выполнение кода продолжается после switch. return используется внутри функции и не только завершает switch, но и немедленно завершает выполнение всей функции, возвращая указанное значение.
- В функциях return можно использовать вместо break, так как он сразу завершает выполнение функции.
- Вне функций return не сработает, и для предотвращения перехода к следующему case нужен break.
Ниже приводится более реальный пример использования инструкции switch; он преобразует значение в строку способом, зависящим от типа значения:
function convert(x) { switch(typeof x) { case 'number': // Преобразуем число в шестнадцатеричное целое return x.toString(16); case 'string': // Возвращаем строку, заключенную в кавычки return '"' + x + '"'; case 'boolean': // Преобразуем в TRUE или FALSE, в верхнем регистре return x.toString().toUpperCase(); default: // Любой другой тип преобразуем обычным способом return x.toString() } }
📌 Удобный подбор VPS по параметрам доступен на DIEGfinder.com - официальном инструменте проекта DIEG. Это часть единой экосистемы, созданной для того, чтобы помочь быстро найти подходящий VPS/VDS сервер для любых задач хостинга.
📌 Для тестирования скриптов, установщиков VPN и Python-ботов рекомендуем использовать надежные VPS на короткий срок. Подробнее о быстрой аренде VPS для экспериментов - читайте здесь.
💥 Подпишись в Телеграм 💥 и задай вопрос по сайтам и хостингам бесплатно!7 Самых Популярных Статей
- Как запустить скрипты и веб-приложения на Python
- Что такое страны TIER 1,2,3
- 7 способов сравнения файлов по содержимому в Windows или Linux
- Установка и тестирование веб-панели HestiaCP
- Nginx простые примеры конфигурации
- top, htop, atop определение загрузки ОС (Load average, LA)
- Использование rsync в примерах
7 Самых Популярных Обзоров
- Хостинг для Python-скриптов и приложений
- ТОП 4 лучших антидетект браузеров (Бесплатные & Платные)
- Подборка купонов (промокоды) на хостинг, антидетект браузеры
- Обзор THE.Hosting (PQ Hosting): надежный хостинг с профессиональной поддержкой
- Хостинг в России
- Хостинг в Европе
- Обзор браузера Dolphin {anty} для мультиаккаунтинга


