Что такое DOM (Document Object Model)
DOM (Document Object Model) - объектная модель, используемая для представления XML- документов. DOM модель не зависит ни от платформы ни от языка, поэтому для доступа к информации DOM и ее изменения могут использоваться различные языки программирования, например JavaScript.
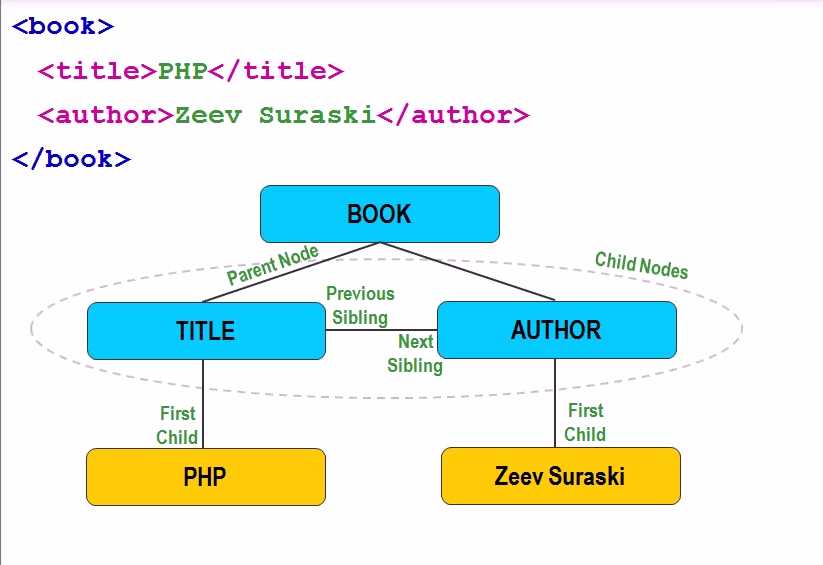
Согласно DOM- модели, документ является иерархией. Каждый HTML- тег образует отдельный элемент-узел, каждый фрагмент текста - текстовый элемент, и т.п. DOM - это представление документа в виде дерева тегов. Это дерево образуется за счет вложенной структуры тегов плюс текстовые фрагменты страницы, каждый из которых образует отдельный узел.
- Простейший DOM:
Построим, дерево DOM для следующего документа.
<html> <head> <title>Заголовок</title> </head> <body> hello </body> </html>
Самый внешний тег - <html>, поэтому дерево начинает расти от него. Внутри <html> находятся два узла: <head> и <body> - они становятся дочерними узлами для <html>. Теги образуют узлы-элементы (element node). Текст представлен текстовыми узлами (text node). И то и другое - равноправные узлы дерева DOM. 
Загрузка HTML DOM
- Загрузка HTML DOM. Последовательность операций в браузере при загрузке Web страницы:
- Синтаксический анализ HTML.
- Загрузка внешних сценариев и таблиц стиля.
- Выполнение сценариев (например, JavaScript: основы, возможности и применение) по мере их разбора в документе.
- Полное построение HTML DOM.
- Загрузка изображений и внешнего контента.
- Завершение загрузки страницы.
Модификация DOM
Модификация DOM состоит из трех этапов:
- создание нового элемента (createElement, createTextNode)
- вставка в DOM (insertBefore, appendChild). Метод innerHTML служит для непосредственной вставки HTML в документ, соответственно, без использования createElement.
- удаление (removeChild).
Объекты DOM
- Справочник JavaScript: Object Global: свойства и функции верхнего уровня, не ассоциированные с какими-либо объектами (Infinity, NaN, undefined, eval, escape(unescape)).
- Объект Object Window HTML DOM HTML DOM: Объектная Модель Документа - JavaScript и HTML - представляет собой текущее окно Веб- браузера. В объекте Window свойство document ссылается на Object Document, свойство location на объект Location.
- Справочник JavaScript: Object Document HTML DOM: Объектная Модель Документа - JavaScript и HTML: getElementsByTagName, getElementById; innerHTML; write; Что такое Cookie и как их использовать.
- Справочник JavaScript свойства объекта Object Screen - служит для доступа к характеристикам видеосистемы компьютера клиента, например размер экрана пользователя, доступное количестве цветов.
- Object Navigator - содержит общую информацию о Веб- браузере.
- Справочник JavaScript: Математические вычислений Object Math: Анимация объектов страницы. Полярная система координат.
- Объект XMLHttpRequest в JavaScript: свойства, методы и асинхронные запросы - отправляет GET или POST запросы для динамической загрузки данных.
- Справочник JavaScript свойства объекта String: методы indexOf, split, slice, substring, substr.
- JavaScript События: Объект Event, addEventListener и примеры: события и их обработка. addEventListener
- Object Image: getElementById(). Ролловеры.
- Object Console: отладка в Firebug
- Справочник JavaScript: Object Elements: получение смежных, дочерних и родительских элементов.
- Object Boolean: значения, которые при приведении к Boolean становятся False: false, null, undefined, “”, 0, Number.NaN все остальные True
📌 Удобный подбор VPS по параметрам доступен на DIEGfinder.com - официальном инструменте проекта DIEG. Это часть единой экосистемы, созданной для того, чтобы помочь быстро найти подходящий VPS/VDS сервер для любых задач хостинга.
📌 Для тестирования скриптов, установщиков VPN и Python-ботов рекомендуем использовать надежные VPS на короткий срок. Подробнее о быстрой аренде VPS для экспериментов - читайте здесь.
💥 Подпишись в Телеграм 💥 и задай вопрос по сайтам и хостингам бесплатно!7 Самых Популярных Статей
- Как запустить скрипты и веб-приложения на Python
- Что такое страны TIER 1,2,3
- 7 способов сравнения файлов по содержимому в Windows или Linux
- Установка и тестирование веб-панели HestiaCP
- Nginx простые примеры конфигурации
- top, htop, atop определение загрузки ОС (Load average, LA)
- Использование rsync в примерах
7 Самых Популярных Обзоров
- Хостинг для Python-скриптов и приложений
- ТОП 4 лучших антидетект браузеров (Бесплатные & Платные)
- Подборка купонов (промокоды) на хостинг, антидетект браузеры
- Обзор THE.Hosting (PQ Hosting): надежный хостинг с профессиональной поддержкой
- Хостинг в России
- Хостинг в Европе
- Обзор браузера Dolphin {anty} для мультиаккаунтинга


